
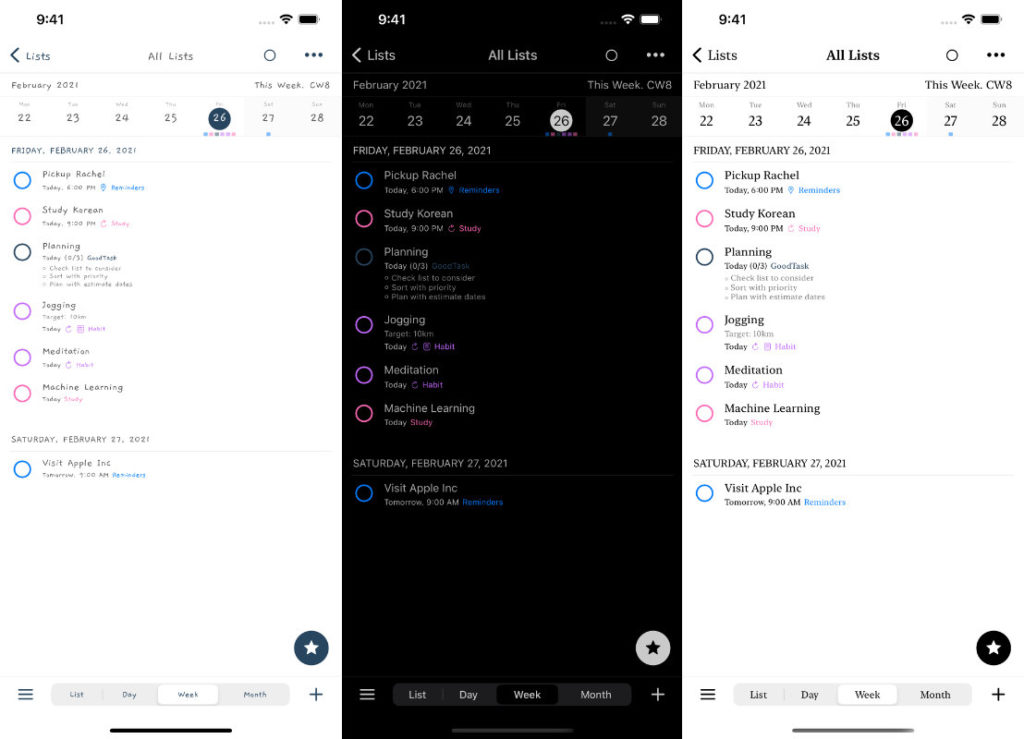
GoodTask provides various themes that can be matched with user’s taste. This page will describe mostly about themes on iOS version. (macOS version supports basic default and dark themes)
There are system supported themes and user generated themes. You can make your own theme or import themes that other users made.
You can also check this YouTube video for details.
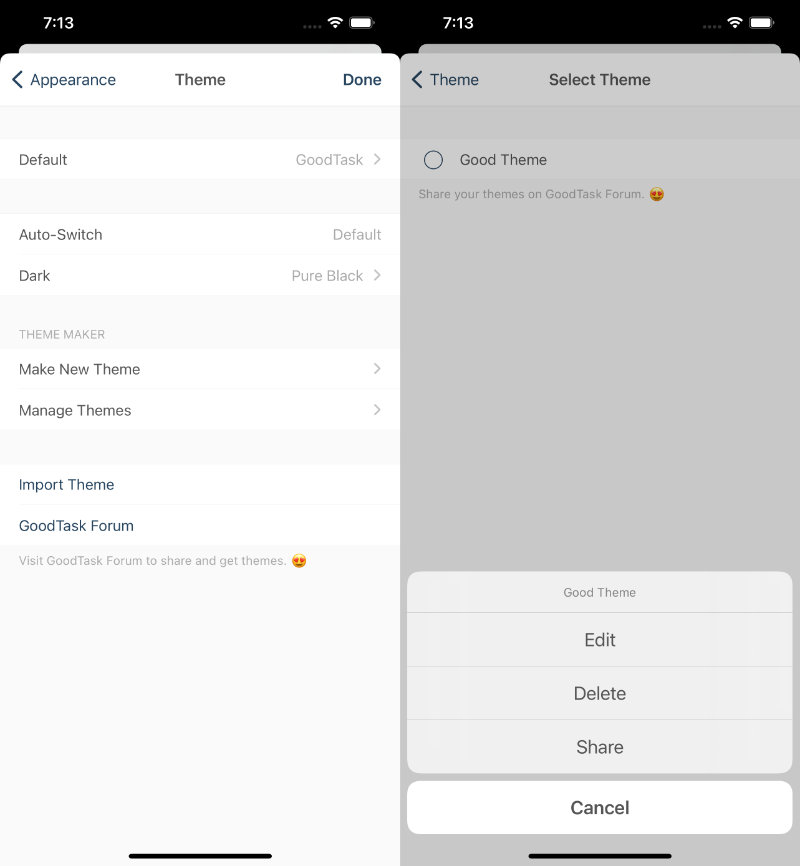
Auto-Switch Themes
Themes can be automatically switched following system settings or by time or screen brightness. Default option will follow system light/dark mode settings. You can specify theme for each and it’ll change automatically.
With time option selected, you can set up to 5 time ranges that will automatically switch to selected theme. For example, you can set 9pm to 7am for Dark theme. As you open the app, if the time is in that range, GoodTask will run with Dark theme. If not, default theme will be selected.
With screen brightness selected, theme will change according to current screen brightness. You set up a range between 0~100 and when it goes to that range, theme that you selected will be shown.
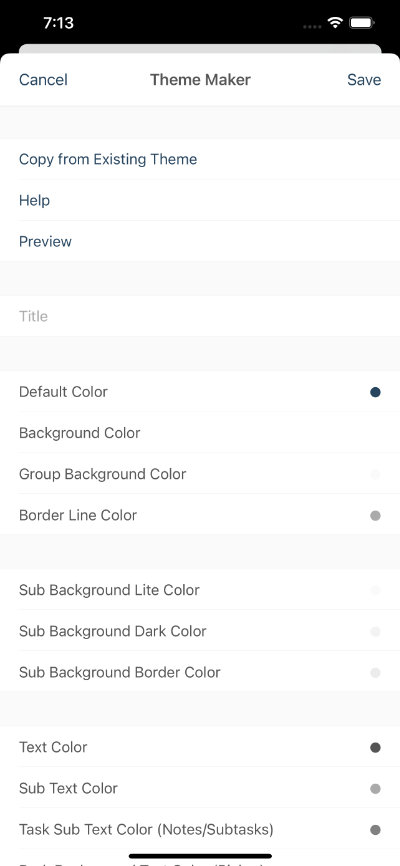
Theme Maker

You can adjust each properties to make your own theme. You can ‘Copy from existing themes’ and start from there. First, adjust ‘Default Color’ and you’ll be prompt to run automatic procedure which adjusts colors according to your selected default color.
If you choose default option, you’ll be asked to choose background color to be white or black and basic colors will be set automatically.
You can adjust each properties after automatic process has been done.
Check ‘Preview’ anytime you want to see how editing goes. It’ll run through List/Day/Week/Month views.
Manage Themes

You can edit, delete or share the themes you’ve added in this view. If ‘Delete’ option is not shown, it’s been selected on your theme or any ‘Auto-Switch’ options.
Sharing themes are done by base64-encoded text. You can copy the text after choosing ‘Share’ and post it on GoodTask forum or any other place you’d like to share the theme with.
Shared theme can be imported easily. By clicking the URL link, prompt will be shown to ask for import. You can manually copy the link and add it on ‘Import Theme’ pop-up.
Properties on Theme Maker
Below description shows where all the properties are used.
* Default Color
Automatic adjustments option after set
* Background Color
Background of most views
* Group Background Color
Table’s background
* Border Line Color
Color under top bar and above bottom bar
Color between left/right pane on iPad
* Sub Background Lite Color
Picker (Date/Time/etc.) : Save/clear button background
Day view calendar background 1
Item view status background (bar under title)
Location view Favorites selection background
* Sub Background Dark Color
Day view calendar background 2
Picker (Date/Time/etc.) : Cancel/ No Time/ Start End Time background
Month view compact calendar background (Landscape mode)
* Sub Background Border Color
Day/Week/Month view calendar background border line
Table view line, section separators
Picker lines
* Text Color
Main text on most views
* Sub Text Color
Sub text on most views
* Task Sub Text Color
Notes/Subtasks text color on tasks list
* Dark Background Text Color
Buttons on top of date picker
* High Priority Color
!!!
* Mid Priority Color
!!
* Low Priority Color
!
* Button Tint Color
Buttons and controls
* Refresh Control Color
Rotating view while pulling down on table view
* Destructive Color
Edited text on pickers, Cancel buttons
* List Text Color (iPad)
Title color of left List pane on iPad
* List Background Color (iPad)
Background color of left List pane on iPad
* List Button Color (iPad)
Button color of left List pane on iPad
* Selected List Color – Focused (iPad)
Selected list color of left List pane on iPad when focused
* Selected List Color (iPad)
Selected list color of left List pane on iPad
* Overdue Title Color
Title color when overdue
* Today Section Title Color
Title color of Today Section
* Today Circle Color
Today circle on Week/Month view
* Today Number Color
Today number on Week/Month view
* Today Number Not Selected Color
Today number when not selected on Week/Month view
* Not Today Circle Color
Circle on Week/Month view when other day is selected
* Weekend Highlight Color
Background of Saturday/Sunday on Week/Month view
* Page Indicator Color
Board view’s current dot
* Page Indicator Sub Color
Board view’s dots
* Board Shadow Color
Board view’s shadow color
* Board Background Color
Background of Single Board
* Board View Background Color
Background of Entire Board View
* Card Background Color
Background of Card on Next/Today Page
* Keyboard
Default keyboard or dark keyboard
* White Status Bar
White/Black status bar on top
* Font
Font used throughout the app